In this era of technological advancements, the widespread adoption of Location Services in mobile phones has paved the way for eCommerce companies to offer personalized products and services through mobile apps.
From showing personalized advertisements to delivering food to our doorstep, Location Services play a vital role and have become important in determining how the product reaches its customers.
Location-based marketing has greatly impacted businesses by raising brand awareness and generating more income with low expenses. It also helps businesses reach specific customer segments with special offers and improve customer satisfaction.
Using GPS geolocation and IP geolocation, businesses can target specific locations and increase the overall engagement for their products. Location-based marketing and advertisements can help convert prospective buyers to actual customers by targeting the local areas specifically. The targeted location marketing for a local product can provide relevant advertisements to the buyers and help defend their product against the marketing competition.
Applications like Google Maps, Uber, DoorDash, etc. use GPS geolocations to know the real location of the user so they can serve them better and accurately show them the correct route, distance, time to travel, time for delivery, etc.
To begin with, let’s first understand different types of Location terminologies. Two terms were re-used on a broader scale for identifying the Location.
GPS Geolocation
IP Geolocation
By the end of this blog, you will learn about GPS geolocation vs IP geolocation and the different related terms, and how to perform manual and automation testing by changing GPS geolocation and IP geolocation.
A comprehensive Exploratory Testing tutorial that covers what Exploratory Testing is, its importance, benefits, and how to perform it with real-time examples.
What is GPS Geolocation?
GPS geolocation is a general term that uses latitude, longitude, and altitude attributes to identify a user’s location. GPS geolocation can be captured using both programming and hardware. On web browsers, GPS geolocation is implemented through Geolocation API, written in JavaScript. This API always works on the client side of the application, like a web browser.
In addition to the Geolocation API, modern smartphones are equipped with GPS receiver chipsets that enable the precise capture of geolocation data. These chipsets play a crucial role in accurately determining the location of smartphone users.

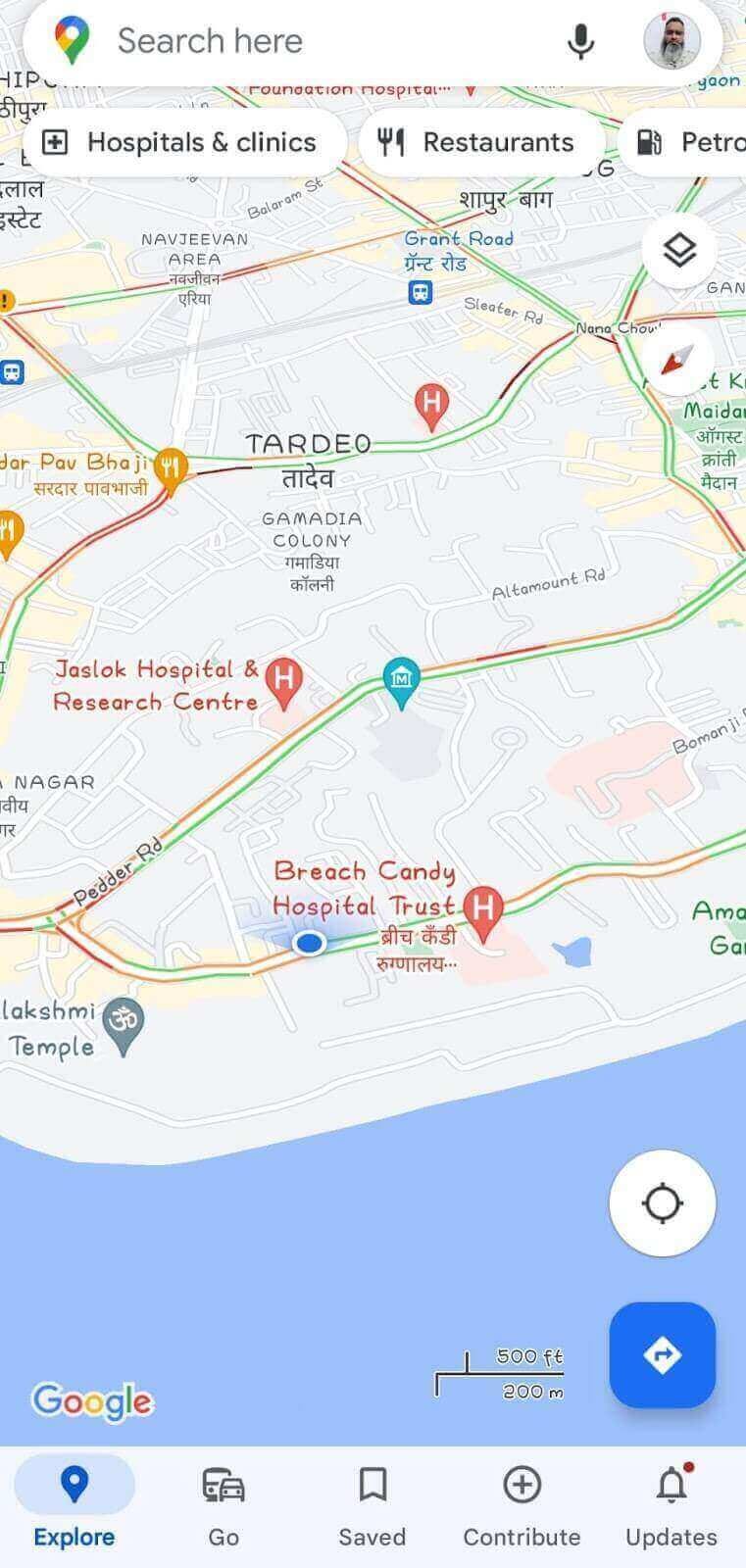
GPS Location — Google Maps shows the current location
GPS geolocation also provides more information related to the user’s current location like country, state, city, street, etc. The identification process involves utilizing geographic coordinates, such as latitude and longitude, obtained through GPS and leveraging these coordinates to pinpoint a precise location.
By harnessing geolocation information, businesses can enhance Smart Navigation capabilities. For instance, they can update their store locations on platforms like Google Maps, enabling users to effortlessly locate and visit their physical stores, fostering convenience and seamless customer experiences.
It can also be used for sending personalized advertisements or push notifications related to promotions or offers based on their location.
The marketing team can also use this information to target potential buyers and convert them into actual customers by performing the data analysis based on geographical location.
The following are the important technical terms used for geolocation testing:
A comprehensive UI testing tutorial that covers what UI testing is, its importance, benefits, and how to perform it with real-time examples.
Geotargeting
IP addresses are the basis of geotargeting. The location of users can then be determined by comparing device IP addresses to factors like the user’s country of residence and postal code.
It refers to serving the users with content and services based on their geographic location. Users may receive push notifications or in-app messages based on their location if they have opted to provide access to the location in the app.
Personalization helps improve customer experience, which is the main advantage of geo-targeted marketing.
Use cases for Geotargeting
eCommerce
Local news and weather
Geofencing
Geofencing is a process of establishing virtual boundaries for devices or products.
It is a location-based service in which RFID (radio-frequency identification) tags, GPS, WiFi, or cellular data are used to track a device’s location near a virtual geographic boundary. Push notifications, automatic emails, text messages, or even targeted social media advertisements can be triggered when a device enters or leaves a Geofence.
In the logistics industry, for example, it is used for security purposes. Hence, the goods/parcels reach their destinations safely with all necessary tracking notifications to the administrators of the service as well as to the end users.
Likewise, it is also used by many fleet owners to track their vehicles and monitor if they are heading to the correct destinations. This is done as a precautionary measure to avoid theft of the vehicles.
Geofencing is also helpful in keeping an eye on the kids. Some smartwatches and apps have this feature, which sends a notification to the parent if their kids move out of the geofence area. This helps parents in monitoring their kids easily and keeping them safe.
Use cases for Geofencing
Google Maps
Food Delivery (e.g., Zomato)
Geotagging
Geotagging adds geographical information to media, such as photos and videos. This information is typically included in the metadata of a media file and can include longitude and latitude coordinates, altitude, etc.
It can be done manually or automatically, providing a great way to store and share location-based data.
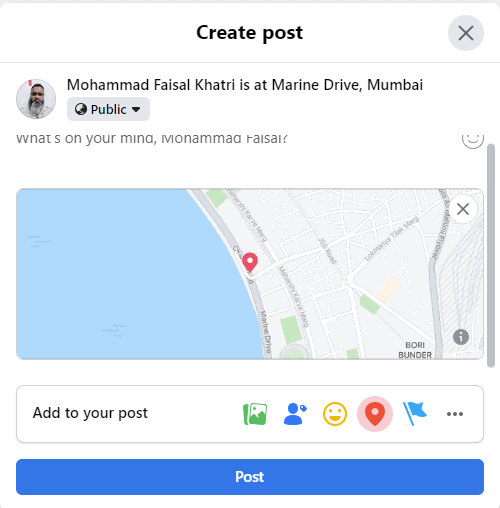
Examples include applications like Facebook (check-ins) and Instagram, where users can tag photos at the exact location. Also, search engines like Google use geolocation to search for the accurate image of the places searched for.

Facebook (Geotagging feature)
Use cases for Geotagging
- Google Maps

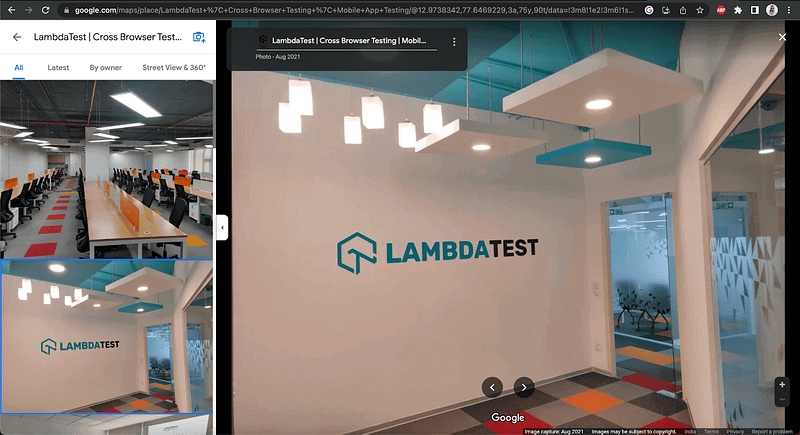
Example of Geotagging — LambdaTest Office image

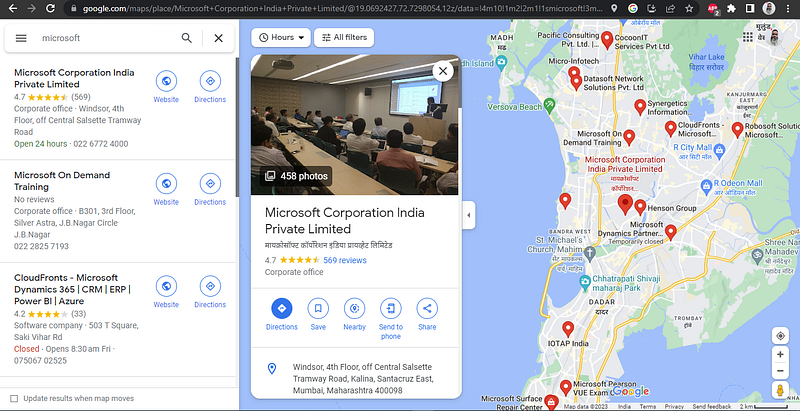
Example of Geotagging — Microsoft Office image on Google Maps
Geoblocking
Geoblocking is the process of restricting access to certain websites and services based on geolocation.
It is typically implemented by telecommunications companies, websites, and other content providers and intellectual proprietors, often for the sake of copyright restrictions. Geoblocking is done based on the IP address of the user.
Use cases for Geoblocking
OTT Platforms
Online Streaming
In this Ad hoc testing tutorial, let’s deep dive into what Ad hoc testing is, its advantages, disadvantages, types, characteristics, and their best practices.
Localization and Internationalization
Localization and Internationalization are two factors that impact the overall user experience.
Localization refers to adapting a product or service to meet the needs of a particular language, culture, or desired population’s “look and feel”. It helps personalize the product/ services to the native population of specific regions.
On the other hand, internationalization refers to taking the local product to an international level. It is the process of designing a local product to meet users’ needs in many countries.
For example, a website developed locally for Chinese regions may be designed so that it can be translated to English easily so people from international regions can access and use it.
As the end users can get the product/services in their local language, it helps reach the audience through effective advertisement and product use. This allows Sales to gain business within the geographical region for which the application is developed and advertised.
Use cases for Localization and Internationalization

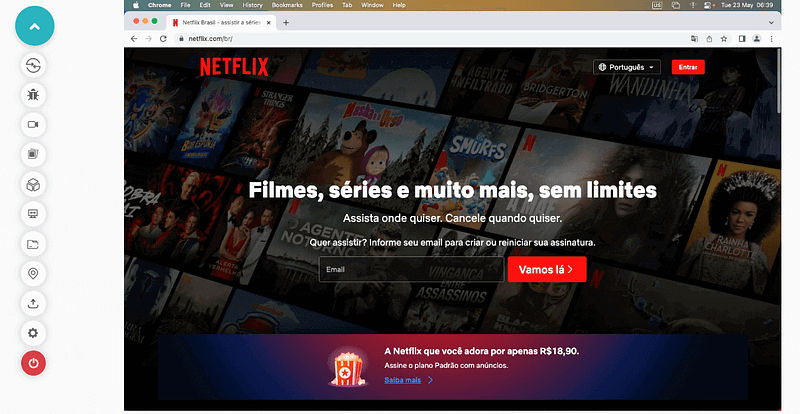
Netflix uses Localization for their website for the Brazilian region
What is IP Geolocation?
IP geolocation is the process of tracking the physical location of an IP address. It uses information gathered by IP address to determine the geographical location of a device on a map.
This information can be used to restrict access to certain regions, improve security, track users’ activities, and customize content. IP geolocation can ideally be found using a website like whatismyip.com
Difference between GPS Geolocation and IP Geolocation
| POINTERS | GPS GEOLOCATION | IP GEOLOCATION |
| Technology | GPS geolocation uses Global Positioning System (GPS) technology to determine the precise location of a device. | IP geolocation uses the IP address of the device to determine its location. |
| Location Tracking Mechanism | GPS geolocation uses a satellite-based navigation system to provide location information. | IP geolocation uses an IP address, a unique numerical identifier assigned to every device connected to the internet, to provide location information. |
| Accuracy | It uses a satellite-based navigation system(GPS), so it is more accurate than IP geolocation. | It may be inaccurate as IP addresses can be shared and reassigned. |
In this Data driven testing tutorial, let us deep dive into what data driven testing is, its pros & cons, its types, data driven testing in an agile environment, benefits, and their best practices
How to perform GPS and IP Geolocation testing on Real Devices?
In the earlier section of the blog, we discussed terms like Geotargeting, Geofencing, Geoblocking, Localization, etc. All these terms are quite important from the Business and Sales point of view. So, if we are considering any of these points from the mobile application or websites, we need to ensure that we perform thorough testing for the use cases before we proceed to release our mobile application/website to the market.
Consider a mobile application whose major functionalities are based on the user’s current location. Hence, it is important to perform geolocation testing before the application is signed off for release.
In one of my previous projects, we were working on testing a mobile application with scenarios related to Geofencing.
This mobile application had the following critical Geofencing scenarios which required attention while testing:
The Mobile application should show the end users Free Coupons for buying Coffee if the current location is in Spain.
It should not show any Free Coupons to the user if the current location is not in Spain.
If the user’s current location is Germany, it should provide the user with a discount coupon (10–15% discount on the total price) to buy coffee.
As we all were working remotely, the ultimate problem we faced here was our QA team was neither in Spain nor Germany. We were all working remotely from India. Now, the question which came to everyone’s mind was, “How do we test these Geofencing features?”
These were critical scenarios directly related to business and, if not tested well, may result in bugs related to the non-functional or mistargeted notifications and marketing services.
This could lead to overall poor customer experiences, eventually bringing a decline in rating on the App and PlayStore and finally impacting the business.
The GPS geolocation testing feature provided by the cloud platform in real devices came to our rescue. We mocked the GPS geolocations and performed all the testing seamlessly.
Let’s move to the next section of this blog to perform the testing related to GPS geolocation and IP geolocation on the LambdaTest cloud platform.
LambdaTest is a digital experience testing platform that offers a real device cloud to run GPS and IP geolocation tests on 3000+ real browsers, devices, and operating systems. With the LambdaTest cloud testing platform, you can perform live interactive and automated cross browser testing on real mobile and desktop browsers running on real operating systems.
%[INVALID_URL]You can also subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorial around Selenium testing, Playwright, Appium, and more.
Run your Jest testing automation tests in massive parallel across multiple browser and OS combinations with LambdaTest, Read more .
Testing GPS Geolocation and IP Geolocation on Real Devices
There are two ways in which we can perform GPS geolocation and IP geolocation testing on Real mobile devices:
Manual Testing
Automated testing
Manual Testing
Testing manually is easy, but it requires more effort and is time-consuming. As the same tests need to be repeated as a part of regression tests, it becomes a tiresome task for the test engineer. Also, repeatedly mocking the location to create the actual scenario for performing location-based testing makes it tedious.
While performing manual testing, chances are human error might also lead to bugs being released to the production environment.
This is where automation testing helps.
Automated Testing
Mobile automation testing, on the other hand, is the perfect solution for today’s world. It saves time and cost. Boring, tedious, and repeated tests can be automated and run as regression tests. It provides faster feedback in the builds leading to quick release time to market.
Let’s now get into automated testing and write some tests for geolocation testing using Appium.
Demonstration: Emulating GPS and IP Geolocation using Appium
In this section, we will write automated tests for checking the GPS geolocation and IP geolocation.
Test Scenarios
Before we move towards writing automated tests, let’s first discuss the scenarios that will be considered for this demo.
We will set mock GPS geolocation and IP geolocation on the LambdaTest cloud platform using the following Real mobile devices:
Samsung Galaxy S20 Plus
Samsung Galaxy Note 20
Test Scenario 1
The GPS geolocation and IP geolocation values will be passed in automated tests using the Appium Desired Capabilities.

After the GPS geolocation and IP geolocation are set, we will retrieve the latitude and longitude values in the test and compare them with the values we set using the desired capabilities.
Test Scenario 2
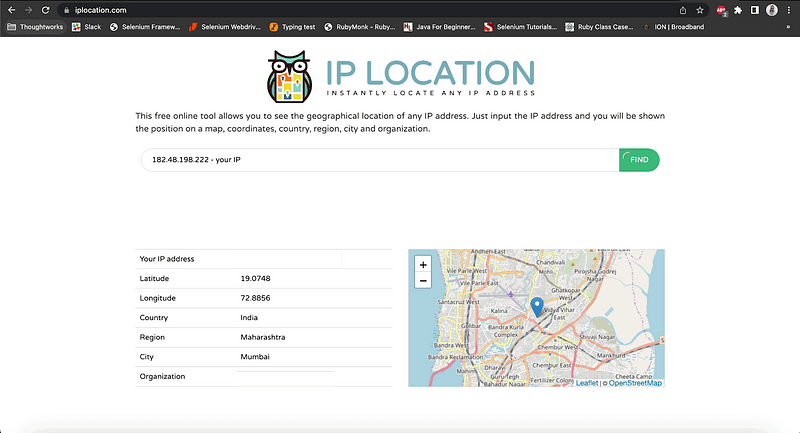
In this scenario, we will set the IP geolocation as “United Kingdom” and verify the Country name is correctly displayed after opening the Chrome browser in the Real Device — Samsung Galaxy Note 20 and navigating to the iplocation.com website.
We will be expecting this website to show the Country as “United Kingdom”.

Let’s move further to set up the project and implement the test scenarios.
In this XCUITest tutorial, learn about XCUITest framework and its benefits for mobile automation testing. Take a look at how XCUITest works and see how to use it to test your mobile applications
Test Setup and Implementation
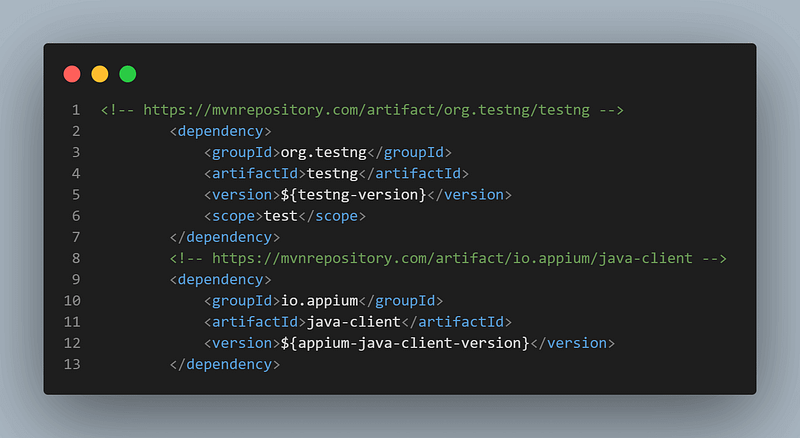
We first need to create a Maven Project and add the dependencies for Appium Java Client and TestNG.

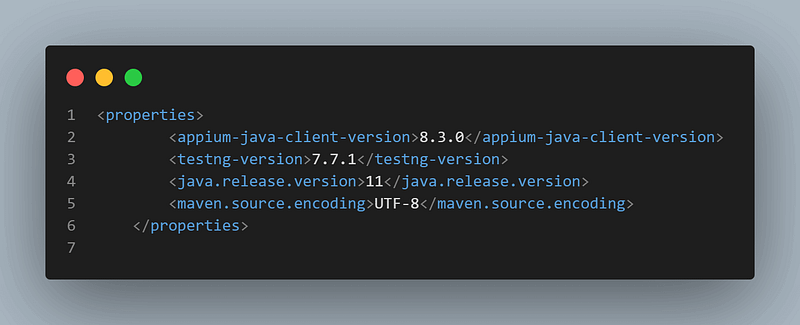
It is the best practice to update the versions of the dependencies in a separate properties block. This helps in maintaining the versions easily in a single place.

Let’s move ahead toward writing the automated tests now.
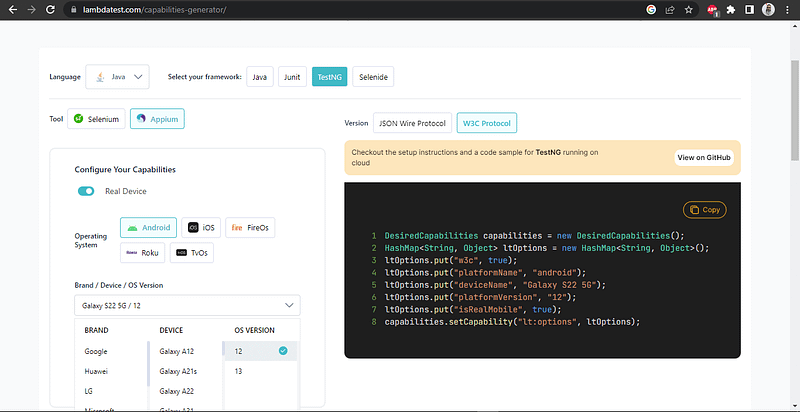
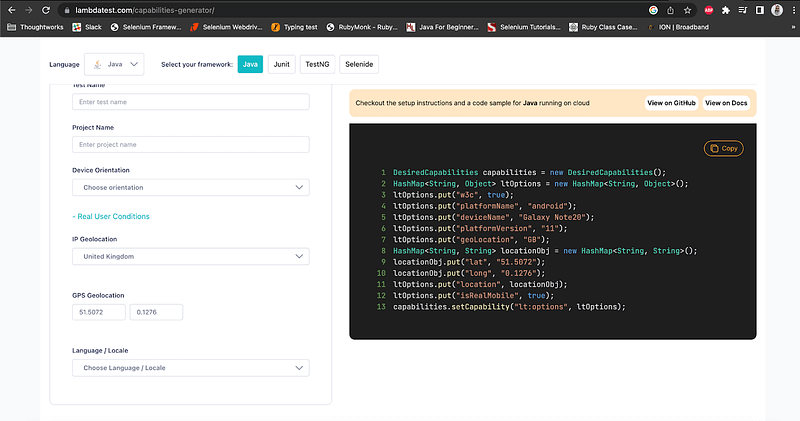
As discussed in the test scenarios, we will be setting the GPS geolocation and IP geolocation using Appium’s Desired Capabilities. The easy way to do that is using the LambdaTest Capabilities Generator. The Country, as well as the Longitude and Latitude, can be set using the Capabilities generator screen.
LambdaTest’s Capabilities generator automatically generates the required code per the values selected in the UI for setting the capabilities using the W3C protocol. We just need to copy the code and paste it into the place where we will be setting the capabilities for the automated tests.

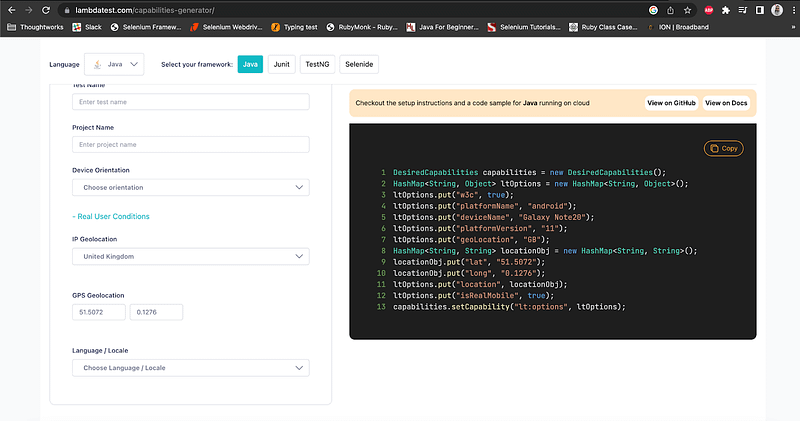
Setting the Language, Framework, Tool, and Real Device
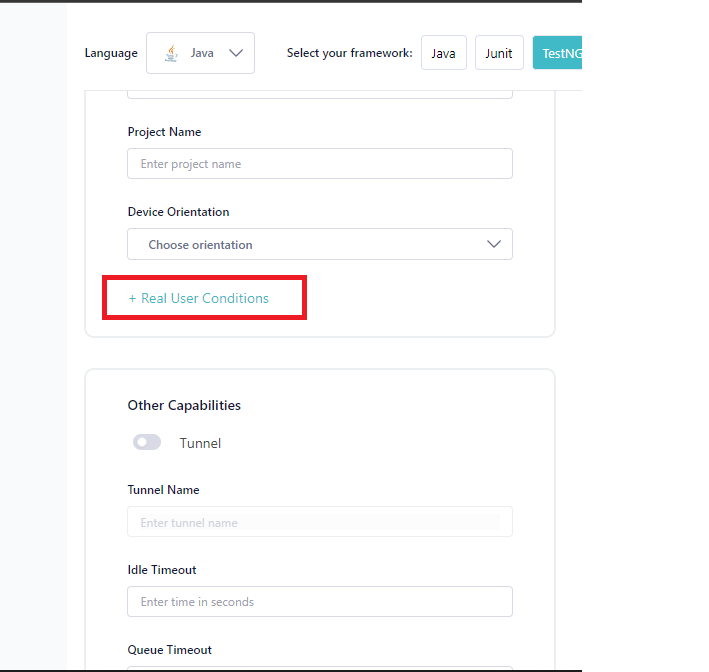
Setting the Geolocation
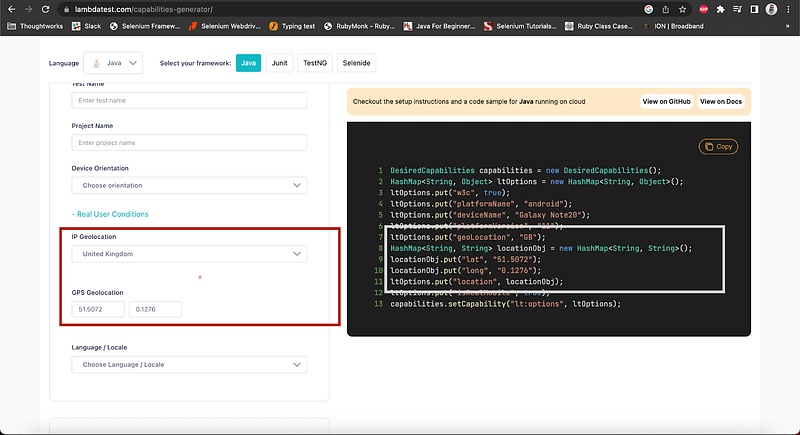
To open the Geolocation settings menu, click on the Real User Conditions link to expand the menu and view the Geolocation setting fields.

Let’s set the IP geolocation to “United Kingdom” and GPS Geolocation to “United Kingdom” as well by setting the Latitude to “51.5072” and Longitude to “0.1276“.

Once we set the IP and the GPS geolocation, the capabilities generator automatically generates the required lines of code for setting the GPS and IP geolocation.

Using the same code we get from the capabilities generator, DesiredCapabilities can be set as follows:
private DesiredCapabilities setCapabilities () {
DesiredCapabilities capabilities = new DesiredCapabilities ();
HashMap<String, Object> ltOptions = new HashMap<String, Object> ();
ltOptions.put ("w3c", true);
ltOptions.put ("build", buildName);
ltOptions.put ("name", testName);
ltOptions.put (MobileCapabilityType.PLATFORM_NAME, platform);
ltOptions.put (MobileCapabilityType.PLATFORM_VERSION, platformVersion);
ltOptions.put (MobileCapabilityType.DEVICE_NAME, deviceName);
ltOptions.put (MobileCapabilityType.APP, app);
ltOptions.put(MobileCapabilityType.BROWSER_NAME, "Chrome");
ltOptions.put(MobileCapabilityType.BROWSER_VERSION, "107");
ltOptions.put ("geoLocation", "GB");
HashMap<String, String> locationObj = new HashMap<> ();
locationObj.put ("lat", "51.5072");
locationObj.put ("long", "0.1276");
ltOptions.put ("location", locationObj);
ltOptions.put ("isRealMobile", true);;
ltOptions.put ("visual", true);
ltOptions.put ("console", true);
ltOptions.put ("devicelog", true);
capabilities.setCapability ("lt:options", ltOptions);
return capabilities;
}
Code Walkthrough (Test Scenario 1)
Here is the test method; we will be asserting the latitude and longitude in this test.
@Test
public void getGeoLocationCoOrdinatesTest() {
Location location = driverManager.getDriver().location();
assertEquals(location.getLatitude(), 51.5072);
assertEquals(location.getLongitude(), 0.1276);
}
Location class, originally belonging to Selenium WebDriver, helps us in getting the Longitude and Latitude for the current location.
Using this class’s getLatitude() and getLongitude() methods, we can get the Latitude and Longitude, respectively. These values can be used to assert the value that we had set in the capabilities.
Code Walkthrough (Test Scenario 2)
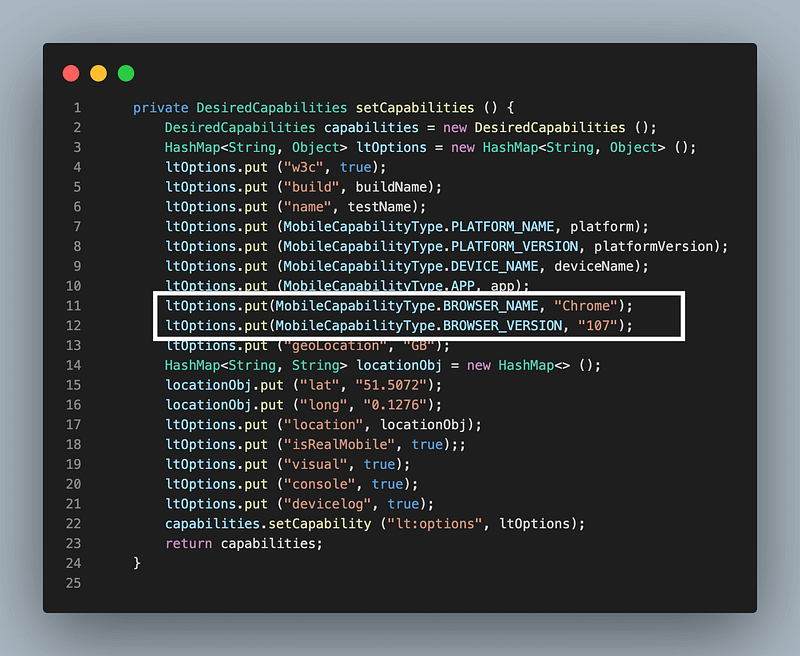
Before we move toward the test, let me show you the configuration part, which will help us run the test in the mobile browser.
The following desired capabilities related to Browser Name and Browser Version will help open the Chrome mobile browser version 107 in the real mobile device.
Mobile emulators online from LambdaTest allows you to seamlessly test your mobile applications, websites,and web apps on mobile browsers and mobile devices.

Here is the code for verifying the test scenario 2 as discussed earlier.
@Test
public void testGeoLocation() {
driverManager.getDriver().get(“https://iplocation.com/");
IPLocationPage ipLocationPage = new IPLocationPage(driverManager);
assertEquals(ipLocationPage.getCountryText(), “United Kingdom”);
}
In this test, we navigate to the iplocation website in the mobile browser and check the value displayed for the Country field.
The IPLocationPage class is created to store all the page objects here.
public class IPLocationPage {
private DriverManager driverManager;
private WebDriverWait wait;
public IPLocationPage(final DriverManager driverManager) {
this.driverManager = driverManager;
wait = new WebDriverWait(driverManager.getDriver(), Duration.ofSeconds(30));
}
public String getCountryText() {
return wait.until(ExpectedConditions.visibilityOfElementLocated
(By.cssSelector(".table > tbody > tr:nth-child(4) > td"))).getText();
}
}
getCountryText() method returns the text for the country field which is finally used in the test to assert with the country name “United Kingdom”. Notice that the CSS Selector locator strategy is used here to locate the element for the country field. This is because we are locating the element on the browser in the mobile device. Hence all Selenium WebDriver related locator strategies should work here.
Let’s now run the test and demo the actual execution of the automation test scripts.
Test Execution
There are two ways to run the tests
Using TestNG
Using Maven
Using TestNG
To run the tests using TestNG, a testng.xml file is required to be created and by right-clicking on the file and selecting the option Run ‘…\testng.xml’ the tests can be executed.
testng.xml file used to execute the tests is given below. In the second test, the value for the app parameter is not given, as we need to run the tests on a mobile browser.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Lambda tests Mobile automation test suite" parallel="tests" thread-count="2" >
<test name="Geolocation Automation Tests" >
<parameter name="buildName" value="Android Build"/>
<parameter name="testName" value="Lat and Long Geolocation tests"/>
<parameter name="platformName" value="ANDROID"/>
<parameter name="app" value="lt://APP10160531401673546544779159"/>
<parameter name="version" value="11"/>
<parameter name="device" value="Galaxy S20 Plus"/>
<classes>
<class name="io.github.mfaisalkhatri.mobileautomation.tests.AndroidTests">
<methods>
<include name="getGeoLocationCoOrdinatesTest"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
<test name="IP Geolocation Automation Tests">
<parameter name="buildName" value="Android Build"/>
<parameter name="testName" value="IP Geolocation tests"/>
<parameter name="platformName" value="ANDROID"/>
<parameter name="app" value=""/>
<parameter name="version" value="11"/>
<parameter name="device" value="Galaxy Note20"/>
<classes>
<class name="io.github.mfaisalkhatri.mobileautomation.tests.AndroidTests">
<methods>
<include name="testGeoLocation"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
</suite> <!-- Suite -->
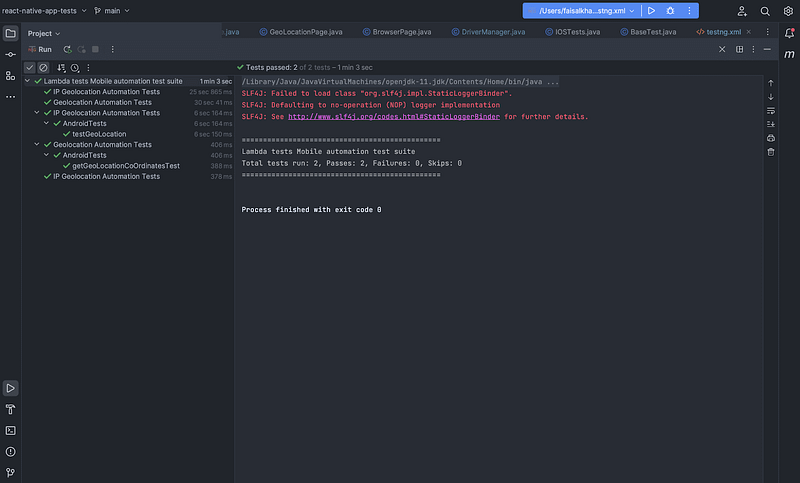
Here is the screenshot of the test run locally using IntelliJ IDE:

Using Maven
To run the tests using Maven, run the following command on the terminal:
mvn clean test -DLT_USERNAME=< LambdaTest Username >-DLT_ACCESS_KEY=< LambdaTest_Access_key >
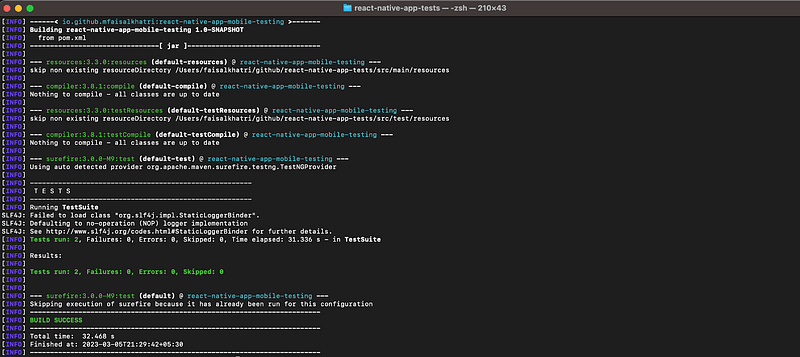
Here is the screenshot of the test results after tests were run locally using terminal:

Demonstration: Testing GPS Geolocation and IP Geolocation manually on Cloud Grid
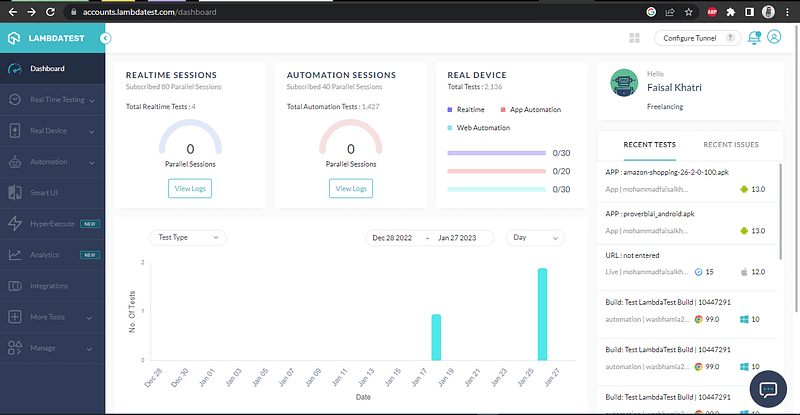
To perform testing using LambdaTest, we first need to Register/Sign up on the LambdaTest Platform. Once registration is successful, you can log in to your LambdaTest Account, which will land you on the Dashboard page.
New Selenium IDE supports cross browser testing and parallel tests for automation along with record and replay function. Here’s why you shouldn’t miss out on it.
GPS Geolocation for App Testing in Real Device
Using the LambdaTest Cloud platform’s Real Devices, we can mock the GPS geolocation and perform the mobile application testing as per our requirement.
The steps below will help start with GPS geolocation testing of the mobile application.

Starting an Android Real Device Session
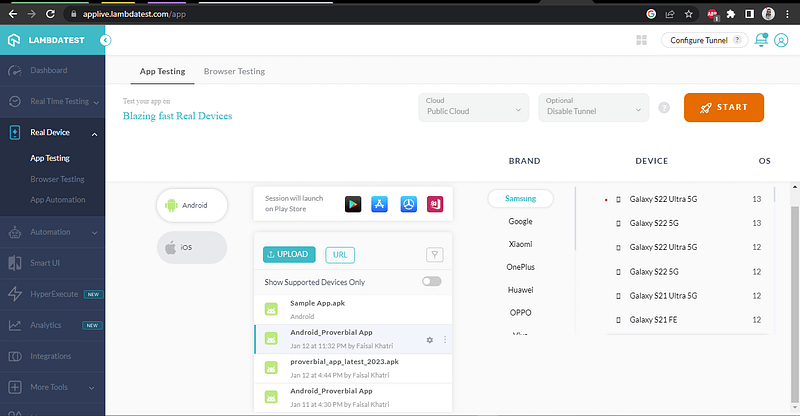
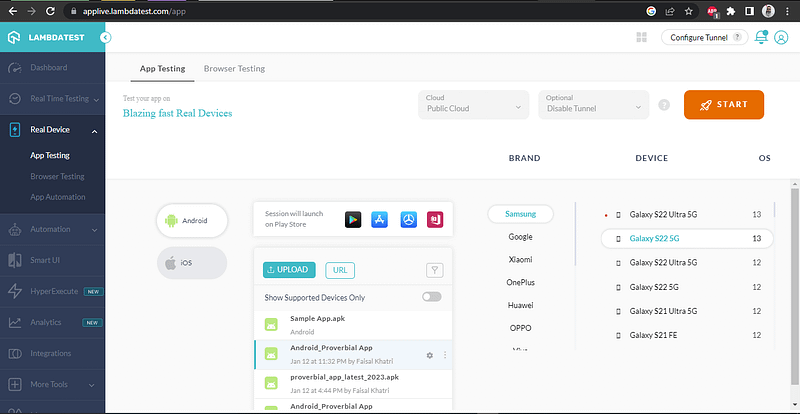
On the left-hand panel, click on Real Device >> App Testing.

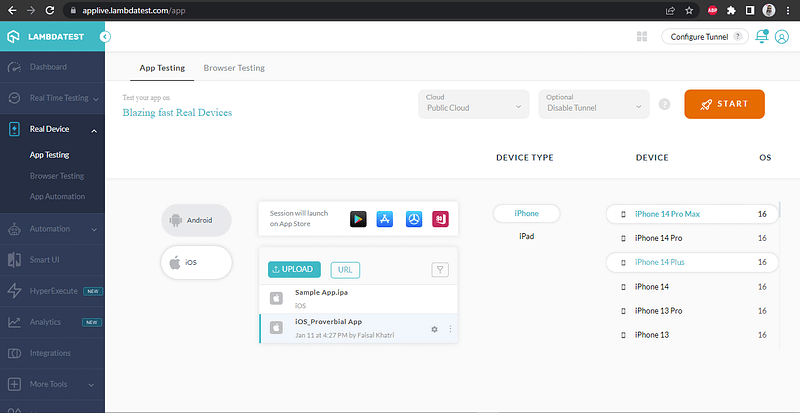
From the App Testing screen, we can upload the mobile application using the Upload button and select the Android or iOS device as required for testing from the list of multiple real devices for Android and iOS with different OS versions.

Let’s perform the testing on the Android Real Device using the Google Maps application, which comes pre-installed on the Android Device.
Let’s select Samsung Galaxy S22 5G with Android OS version 13 and click on the START button.

Here the Proverbial App by LambdaTest is chosen as we need to provide one default application to load for mobile app testing.
The following screen will be displayed once we click on the START button to launch the real device.

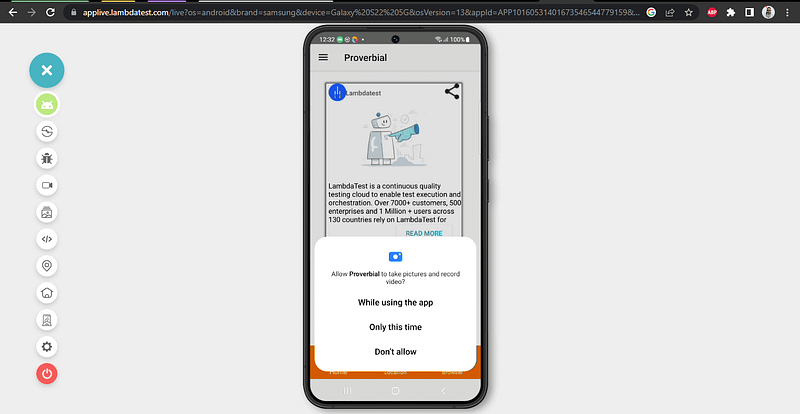
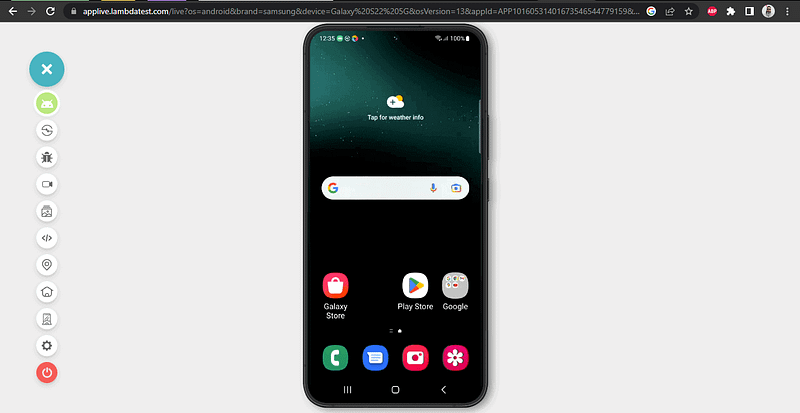
Once the device is ready with the default app, we should see the following screen loaded with the real device and the Proverbial App launched by default.

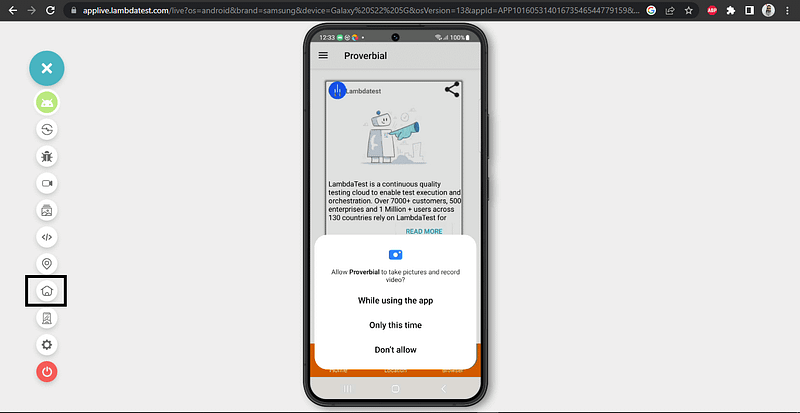
Let’s click on the Home button to load the Home Screen of the Real Device.

Once the Home Screen is loaded, we should be able to see the following screen.

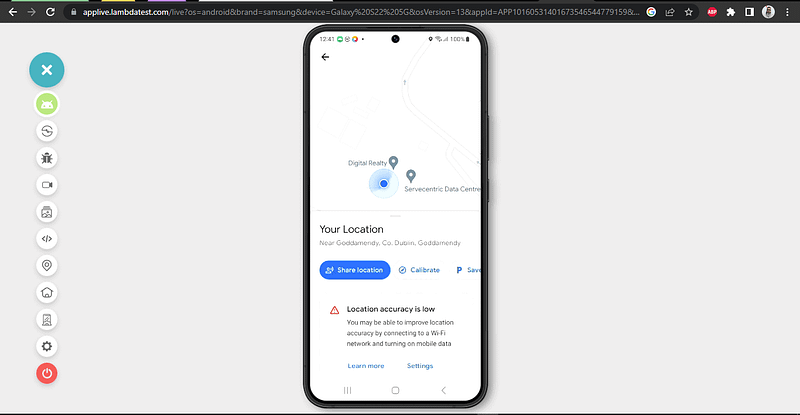
Let’s now open the Google Maps application and check the current location displayed by default.

Manual GPS Geolocation Testing on Real Mobile Devices
It shows the current location as Dublin. Now, let’s change the Geolocation and set it to Dubai.
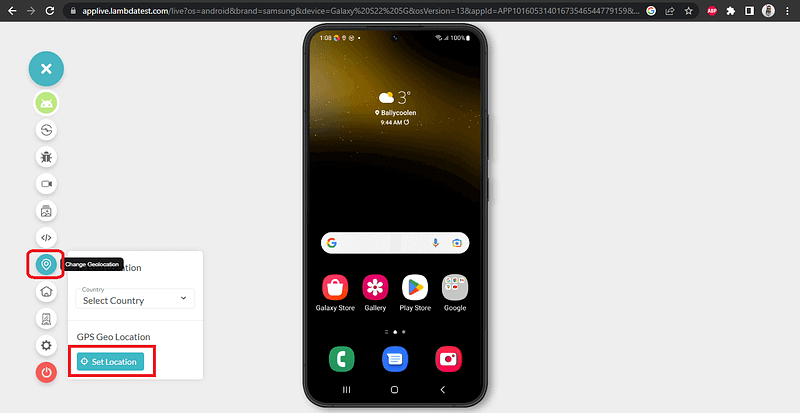
To change the Geolocation, click on the Geolocation button and click the Set Location button as displayed in the screenshot below:

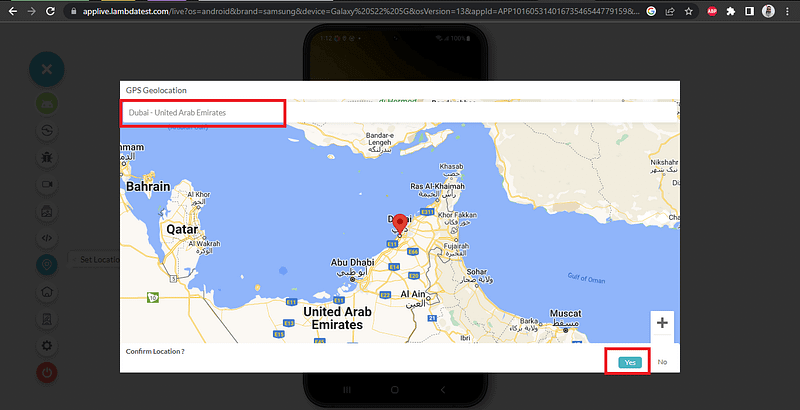
It will open a new screen (check the screenshot below) to set the location. We can use the latitude and longitude of the location to mock or type the actual place name.
Here, we will type the location name as DUBAI and click Yes to confirm the location.

The following confirmation message will be displayed on the screen.

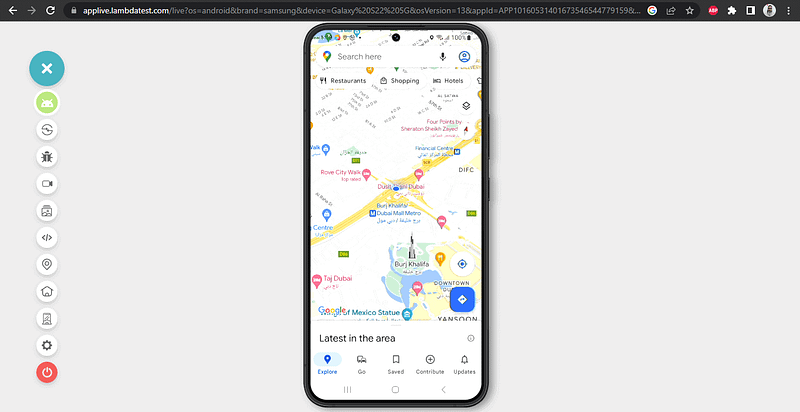
Let’s now check if the current location is updated as DUBAI by reopening Google Maps and re-checking the current location.

The Geolocation was updated correctly as DUBAI. We can perform all the testing of the scenarios as per the location set easily.
Note: The same steps can be followed for iOS Real Devices, and GPS Location can be updated.
IP Geolocation for App Testing in Real Device
Using LambdaTest Cloud platform’s Real Devices, we can mock the IP geolocation and perform the mobile application testing as required.
The steps below will help start with IP geolocation testing of the mobile application.
Starting an iOS Real Device Session
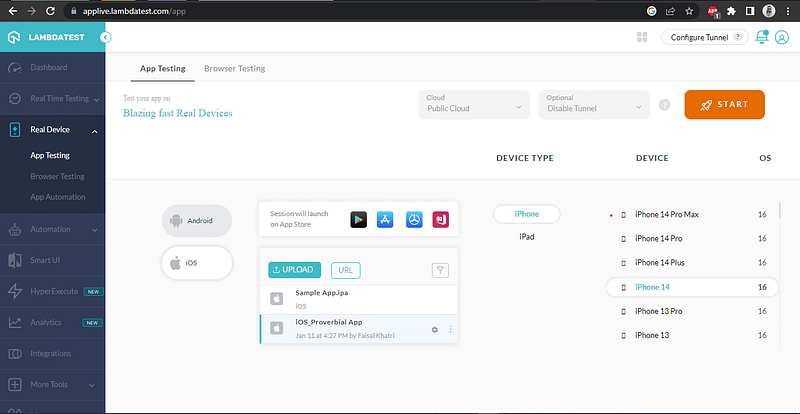
On the left-hand panel, click on Real Device >> App Testing.

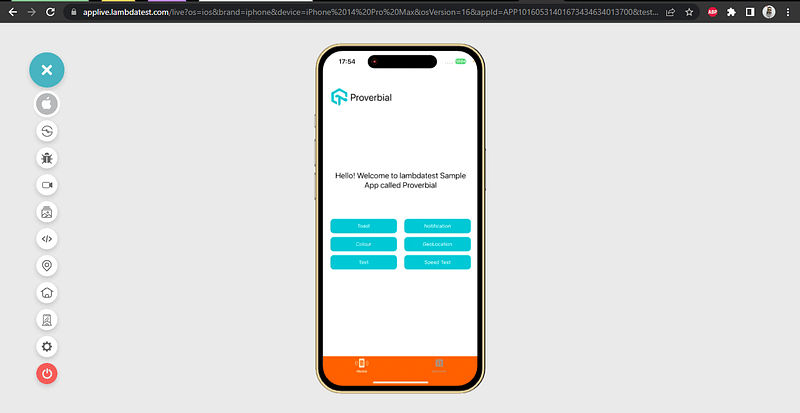
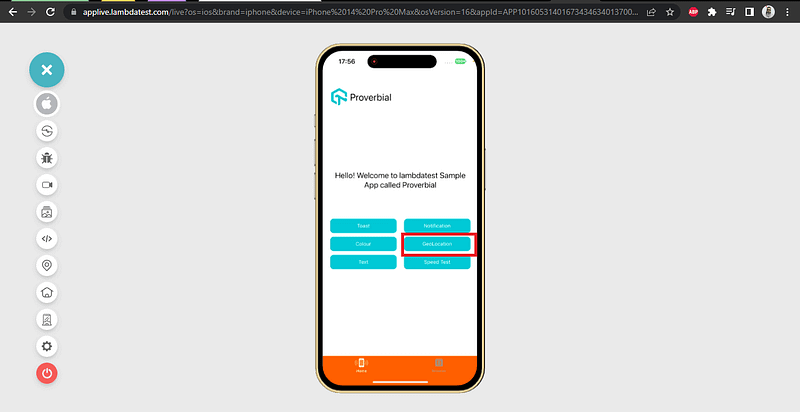
For this demo, let’s use iPhone 14 Pro Max Real Device with iOS 16 Version. For a demo, let’s use the Proverbial App by LambdaTest (Other Apps can also be uploaded using the UPLOAD button, Or we can provide the app URL from which it can be uploaded directly).
Once the selection is made for the App and Real Device, Click the START button on the right-hand top of the screen.

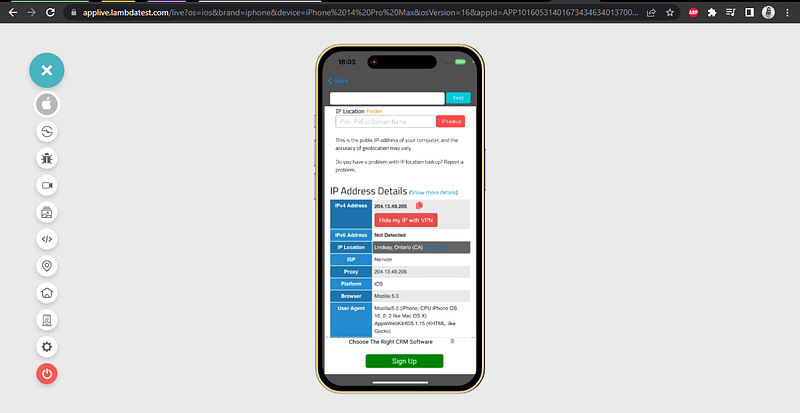
Let’s click on the GeoLocation button in the App to check out the current IP Location.

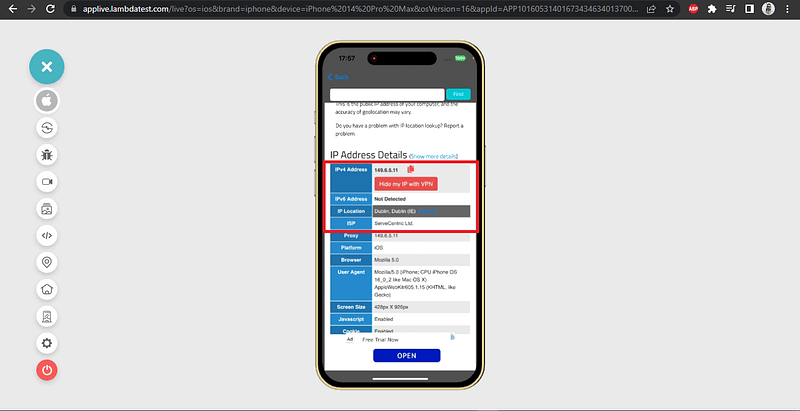
It will open the GeLocation window and show the current IP Geolocation as Dublin.

Manual IP Geolocation Testing on Real Mobile Devices
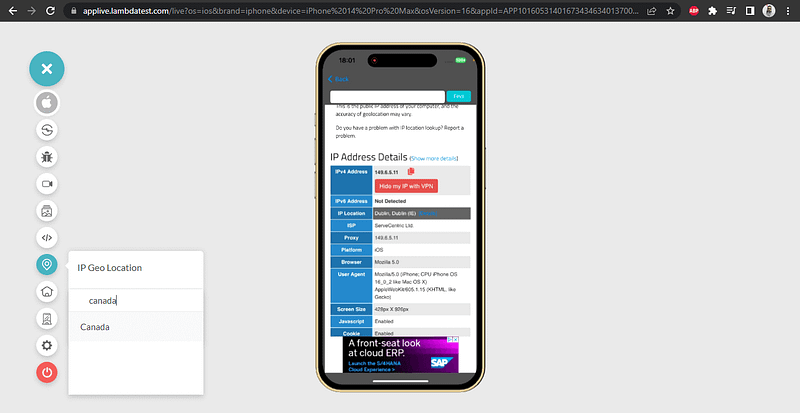
Now, let’s change the IP Geolocation to some other country — Canada. We can do this by clicking on the Change Geolocation menu and selecting the required Country from the Country dropdown list.

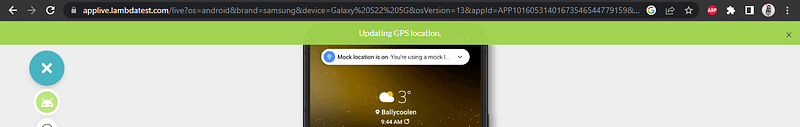
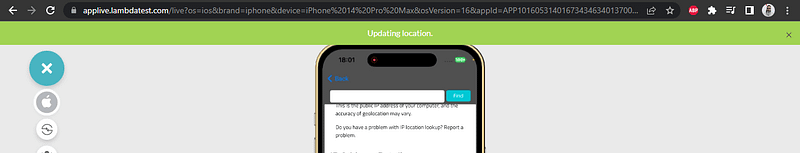
Once the Country is selected, the message will be displayed on the top of the screen as Updating Location.

Let’s now open the app again and click on the Geolocation button to verify that the IP location has been changed to Canada correctly.

And we can see that the IP Geolocation has been changed to Canada now.
Note: The same steps can be followed for Android Real Devices, and IP GeoLocation can be changed.
Automated Functional Testing tests helps to ensure that your web app works as it was intented to. Learn more about functional tests, and how automating them can give you a faster release cycle!
Conclusion
GPS Geolocation and IP Geolocation are important factors in testing location-based mobile applications and websites. Multiple important technology terms include Geotargeting, Geotagging, Geofencing, Geoblocking, and Localization.
In this blog, we went through a detailed demo of performing geolocation testing on Real Devices using the LambdaTest Cloud Platform with Appium. We can also use the Real Mobile devices from the LambdaTest Cloud Platform and set mock locations to perform sanity testing manually on websites and mobile applications.
Happy Testing!